概要
Pythonでコーディングしてクラウドシステムの構成図が描けるDiagramsを試してみた。
背景と目的
半年前ぐらいに、Pythonでコーディングしてクラウドシステムの構成図が描けるDiagramsというものがあるのを知った。
しかし、なかなか余裕がなく試す機会がなかった。年末年始休みで少し余裕ができたので、試しに使ってみる。
詳細
0. 参考情報
1. インストール
私の環境は、Windows10。
1.1 Diagramsのインストール
本家ドキュメントに従い、pipでインストール。
pip install diagrams
1.2 Graphvizのインストール
次に、Graphvizをhttps://www.graphviz.org/download/からダウンロードして、
C:\
に配置。そして、ユーザー環境変数のPathに、以下を追加。
C:\Graphviz\bin
2. 描いてみる
とりあえず、簡単なシステム図を書いてみる。コードは以下。
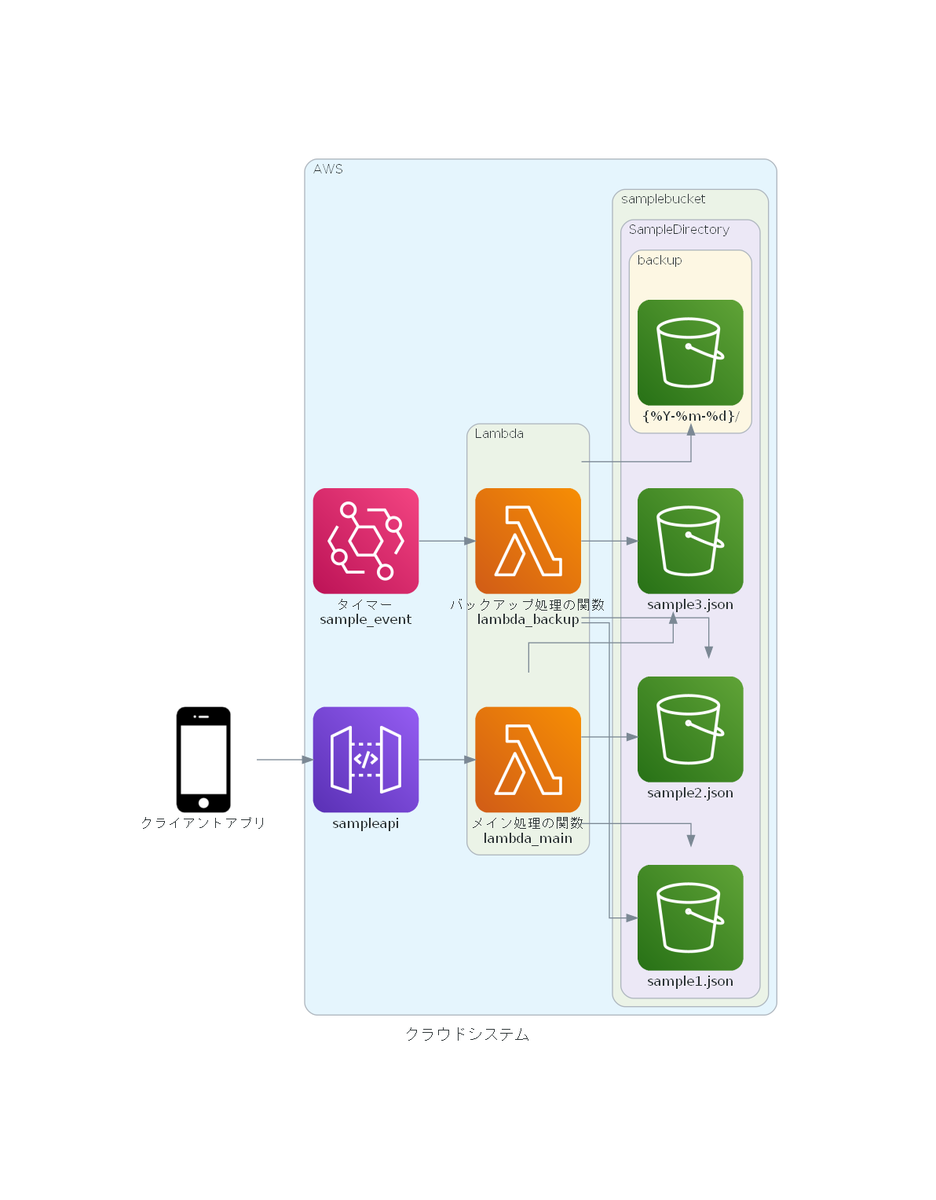
# coding: utf-8 from diagrams import Diagram, Cluster from diagrams.aws.compute import Lambda from diagrams.aws.storage import S3 from diagrams.aws.network import APIGateway from diagrams.aws.integration import Eventbridge from diagrams.generic.device import Mobile with Diagram('クラウドシステム'): client = Mobile("クライアントアプリ") with Cluster("AWS"): api = APIGateway("sampleapi") evn = Eventbridge("タイマー\nsample_event") client >> api with Cluster("Lambda"): lmb1 = Lambda("メイン処理の関数\nlambda_main") lmb2 = Lambda("バックアップ処理の関数\nlambda_backup") api >> lmb1 evn >> lmb2 with Cluster('samplebucket'): with Cluster("SampleDirectory"): total = S3("sample1.json") records = S3("sample2.json") budget = S3("sample3.json") with Cluster("backup"): datelog = S3("{%Y-%m-%d}/") lmb2 >> datelog lmb1 >> [records, total, budget] lmb2 >> [records, total, budget]
出力結果が以下。コンポーネントの配置、線のつながりとも、いい感じに出力できている。

3. 解像度を調整する
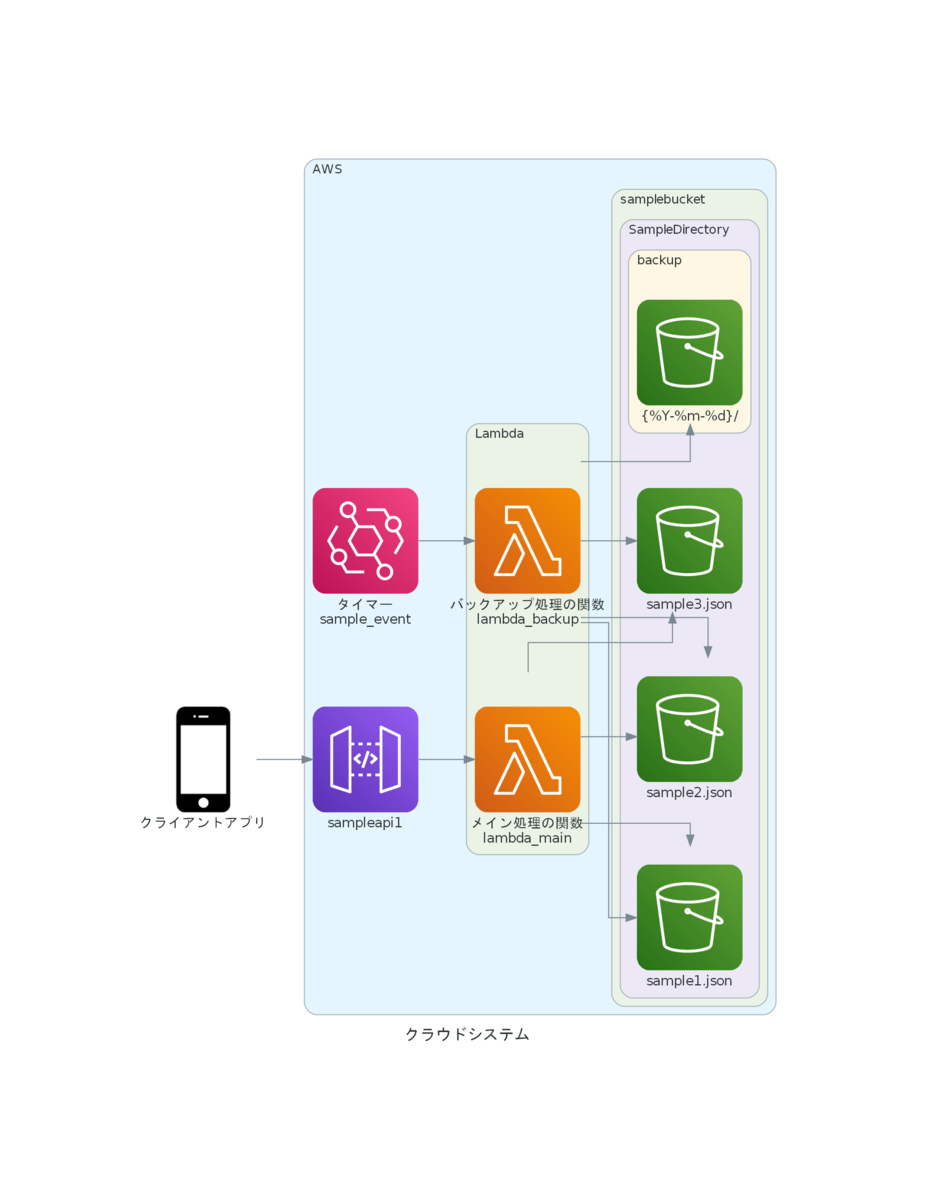
2で描いたものは解像度がずいぶん低い。これをどうにかできないかと調べたところ、Diagramコンテキストを宣言する際に、Graphvizのオプションのdpiを与えることで調整できることが分かった。以下のように、graph_attrという引数で与える。
graph_attr = {
"dpi": "192"
}
with Diagram('クラウドシステム', graph_attr=graph_attr):
改めて出力した結果が以下。解像度が上がってきれいになっている。

まとめと今後の課題
コードでキチっと描けるのはとても気持ちいい。これからどんどん使っていきたいと思った。