概要
Flutterで、ルーティング基礎をメモった。
背景と目的
先日からFlutterによるアプリを作成していたのだが、それは1つの画面で完結するものだった。しかし、今後のアプリにおいては複数の画面間を遷移する必要があるため、画面のルーティングについて基礎的な部分をメモしておく。
詳細
1. 作りたいもの
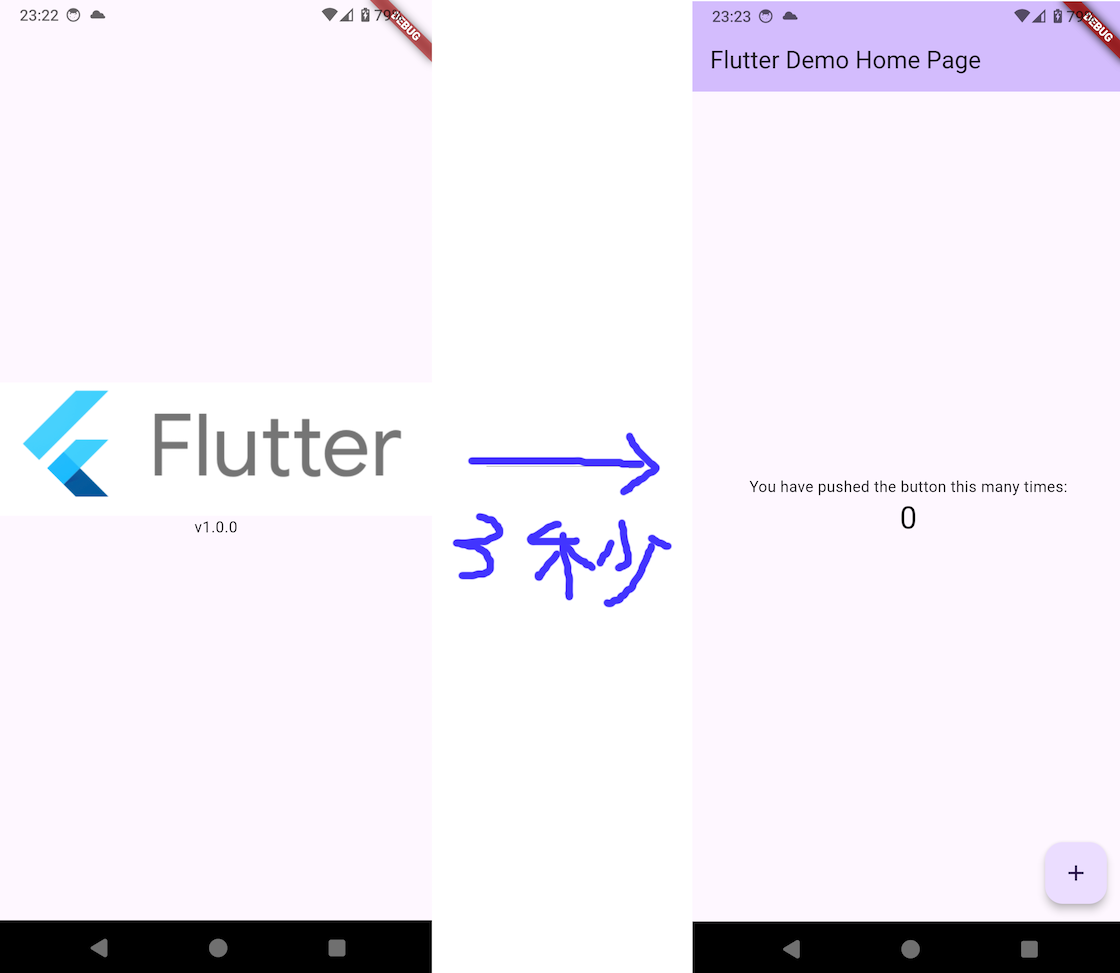
起動画面から開始して、一定時間後にアプリのメイン画面に遷移する。起動画面には、アプリアイコンと、バージョン番号などを表示する。 メイン画面は、Flutterプロジェクトを作成した際にデフォルトで記述されているボタンで数値をカウントアップするだけの画面MyApp。

2. コーディング
2.0 画像ファイルの準備
※本筋ではないが、画像を使うついでにメモ。
assetsというフォルダを作成し、その中にさらにimagesフォルダを作成。そして、以下の画像をflutter_icon.pngという名前を付けて格納。

2.1 pubspec.yaml
※本筋ではないが、画像を使うついでにメモ。
flutterセクションのassetsに、追加した画像ファイルのパスを記入。
# The following section is specific to Flutter packages. flutter: # The following line ensures that the Material Icons font is # included with your application, so that you can use the icons in # the material Icons class. uses-material-design: true # To add assets to your application, add an assets section, like this: assets: - assets/images/flutter_icon.png
2.2 main.dart
FirstScreenというStatelessWidgetのクラスを作成。これが、起動画面。
- buildメソッドで、Timerを作成し、時間が来たらNavigator.pushメソッドにてMyAppに遷移する。
- MaterialPageRouteは、プラットフォームに合わせて遷移時のアニメーションを実現するためのクラス。
- 上記で用意した画像は、Image.assetで参照して使う。
main関数で、runAppの引数にはFirstScreenを指定。テーマを指定するため、MaterialAppで囲っている。
import 'package:flutter/material.dart'; import 'dart:async'; void main() { runApp(MaterialApp( theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: const FirstScreen(), )); } class FirstScreen extends StatelessWidget { const FirstScreen({super.key}); @override Widget build(BuildContext context) { // 3秒待つ Timer(const Duration(seconds: 3), () { Navigator.push( context, MaterialPageRoute( builder: (_) => const MyApp(), )); }); return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Image.asset( "./assets/images/flutter_icon.png", ), const Text("v1.0.0"), ], ), ), ); } } class MyApp extends StatelessWidget { const MyApp({super.key}); アプリプロジェクト作成時にコーディングされているもの 内容省略 }
3. 動作確認
起動すると、起動画面が表示され指定した画像が表示された。3秒後にメインのアプリ画面に遷移した。ということで、目標達成。
まとめと今後の課題
画面遷移の基礎についてメモできた。アプリ作成に活用していく。